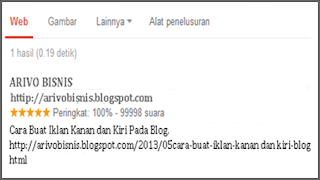
Selamat pagi buat sobatku semua, untuk kali ini saya coba membantu sobat Cara Membuat Rating Bintang Rich Snippet di google.Memasang rating bintang di google mempunyai manfaat pada blog atau web sobat, biasanya dalam pencarian situs, blog atau web orang akan melihat dan membuka blog yang ada rating bintangnya atau foto. Supaya blog kita banyak yang klik atau banyak pengunjungnya, mungkin dengan dipasangnya rating bintang bisa membantu untuk menarik para pengunjung di blog sobat. Bisa jadi ini mempunyai peran yang sangat penting pada blog sobat.
Selanjutnya kita langsung pada cara pemasangannya dan semoga bisa memberikan motivasi dan semangat pada sobat semua.
Cara Pemasangannya :
- login ke blog sobat
- masuk ke Edit HTML pada template
- Cari kode <data:post.body/>
- Untuk mempermudah pencarian gunakan Ctrl + F
- Bila sudah ketemu kode <data:post.body/>
- Copy script kode dibawah ini.
- Letakkan tepat di bawah kode <data:post.body/>
- Sebelum sobat save, pratinjau dulu.
- Bila sudah benar sobat bisa save dan selesai
Scriptnya di bawah ini :
<b:if
cond='data:blog.pageType == "item"'>
<div style='margin-top:5px'>
<div itemscope='' itemtype='http://data-vocabulary.org/Review-aggregate'>
<div style='padding:5px; font-size:11px; float:left;'>
Terimakasih Anda telah membaca tentang<br/>
Judul: <span itemprop='itemreviewed'><b><data:post.title/></b></span><br/>
Rating: <span itemprop='rating' itemscope='' itemtype='http://data-vocabulary.org/Rating'>
<span itemprop='average'>100%</span>
</span>
based on <span itemprop='votes'>99998</span> ratings.
<span itemprop='count'>5</span> user reviews.<br/>
Ditulis Oleh <b><a href='https://plus.google.com/1788889485855'><data:post.author/></a></b><br/>
Semoga informasi <a expr:href='data:post.url'><data:post.title/></a> bisa memberikan manfaat bagi sobat semua. Salam Sukses selalu<br/>
</div>
</div>
</div>
</b:if>
<div style='margin-top:5px'>
<div itemscope='' itemtype='http://data-vocabulary.org/Review-aggregate'>
<div style='padding:5px; font-size:11px; float:left;'>
Terimakasih Anda telah membaca tentang<br/>
Judul: <span itemprop='itemreviewed'><b><data:post.title/></b></span><br/>
Rating: <span itemprop='rating' itemscope='' itemtype='http://data-vocabulary.org/Rating'>
<span itemprop='average'>100%</span>
</span>
based on <span itemprop='votes'>99998</span> ratings.
<span itemprop='count'>5</span> user reviews.<br/>
Ditulis Oleh <b><a href='https://plus.google.com/1788889485855'><data:post.author/></a></b><br/>
Semoga informasi <a expr:href='data:post.url'><data:post.title/></a> bisa memberikan manfaat bagi sobat semua. Salam Sukses selalu<br/>
</div>
</div>
</div>
</b:if>
Catatan :
Wanrna Biru ganti dengan ID google plus punya sobat
Warna Merah sobat bisa ganti tilisannya sesuai keingnan sobat
Semoga bermanfaat dan salam sukses selalu........











0 komentar:
Posting Komentar